Valid for Sitecore
5.1.1 and 5.2, 5.2, 5.3
Is it possible to extend the user template with an extra field of type internal link?
Sitecore versions: Expected to work with 5.1.1.x and 5.2.x releases.
Q:
We want to associate a content item with an extranet user, to give each user a personal site. Is it possible to extend the user template with an extra field of type internal link? Our intention is to use this field to map the user to a content item.
A:
Follow the steps below to extend the user template with an extra field of the internal link type:
- Add a field to the security templates file:
<template id="{642C9A7E-EE31-4979-86F0-39F338C10AFB}" name="User" fullname="User" icon="People/16x16/user1.png" baseids="">
...
<section id="" name="Data" icon="">
<field id="{C167BE37-E450-42CA-99F3-ED82C1897D26}" name="Administrator" icon="" shared="1" sortorder="" source="" style="" type="checkbox" unversioned="1"/>
...
</section>
<sectionid="" name="MyData" icon="">
<fieldid="{E20FD18B-6F85-4A71-A086-BEE3C0546222}" name="Link" icon="" shared="1" sortorder="" source="" style="" type="text" unversioned="1"/>
</section>
</template> - Copy the “Edit user” form (\sitecore\shell\Applications\Security\Edit user\Edit user.xml) to the /sitecore/shell/override folder.
Change the code beside reference and the custom “Browse” button. The changes are shown in bold:
<?xml version="1.0" encoding="utf-8" ?>
<control xmlns="http://schemas.sitecore.net/Visual-Studio-Intellisense" >
<SecurityEditUser>
<FormDialog Icon="People/32x32/user1_view.png" Header="Edit user"
Text="Change the user information. When done, click the Save button" OKButton="Save"> <CodeBesideType="Sitecore.Shell.Applications.Security.EditUser.EditUserForm,
Sitecore.Client"/>
<GridPanel ID="Fields" Columns="2" Width="100%" CellPadding="2">
<Literal Text="Login name:" GridPanel.NoWrap="true"/>
<Edit ID="Name" Width="100%" ReadOnly="true" background="#e9e9e9" Border="none" GridPanel.Width="100%"/>
<Literal Text="Roles:" GridPanel.NoWrap="true" GridPanel.VAlign="top"/>
<Scrollbox ID="RoleList" Height="128"/>
</GridPanel>
<ButtonHeader="Reset Custom Properties" def:placeholder="Buttons" Style="width:auto" Click="user:resetproperties"/>
</FormDialog>
</SecurityEditUser>
</control> -
Compile the following code and place into the bin folder:
1. Code Snippet
using System;
using System.Collections;
using System.Collections.Generic;
using System.Web.UI.WebControls;
using System.Text;
using Sitecore;
using Sitecore.Diagnostics;
using Sitecore.SecurityModel;
using Sitecore.Configuration;
using Sitecore.Caching;
using Sitecore.Data;
using Sitecore.Data.Items;
using Sitecore.Data.Fields;
using Sitecore.Text;
using Sitecore.Web;
using Sitecore.Web.UI.HtmlControls;
using Sitecore.Web.UI.WebControls;
using Sitecore.Web.UI.Sheer;
namespace Sitecore.Shell.Applications.Security.EditUser
{
public class CustomEditUserForm : EditUserForm
{
// the Edit control named "Link" was created on the fly
// since we extended the security templates file
private Sitecore.Web.UI.HtmlControls.Edit LinkEditControl;
private void InstantiateLinkEditControl()
{
// searching the Edit control named "Link" in the fields control collection
foreach (Control ctrl in this.Fields.Controls)
{
if ((ctrl is Sitecore.Web.UI.HtmlControls.Edit) && (ctrl.ID == "Link"))
{
LinkEditControl = (Sitecore.Web.UI.HtmlControls.Edit)ctrl;
}
}
}
[HandleMessage("user:insertlink", true)]
protected void InsertLink(ClientPipelineArgs args)
{
InstantiateLinkEditControl();
// this method will be called when the InternalLinkBrowse botton is clicked
if (LinkEditControl != null)
{
// catching the postback
if (args.IsPostBack)
{
if (((args.Result != null) && (args.Result.Length > 0)) && (args.Result != "undefined"))
{
// setting the value of the textbox to the return value of the dialog
// here the selected item's ID is transformed into the item full path
LinkEditControl.Value = Factory.GetDatabase("master").Items[args.Result].Paths.FullPath;
}
}
else
{
// calling the item browser application
UrlString text = new UrlString("/sitecore/shell/Applications/Item browser.html");
// getting the item from the path in the Edit control named "Link"
Item refItem = Factory.GetDatabase("master").Items[LinkEditControl.Value];
if (refItem != null)
{
// if this item exists, passing it's Id to the dialog
// the dialog will show this item by default
text.Add("id", refItem.ID.ToString());
}
// showing the dialog itself
Sitecore.Context.ClientPage.ClientResponse.ShowModalDialog(text.ToString(), true);
args.WaitForPostBack();
}
}
}
}
}
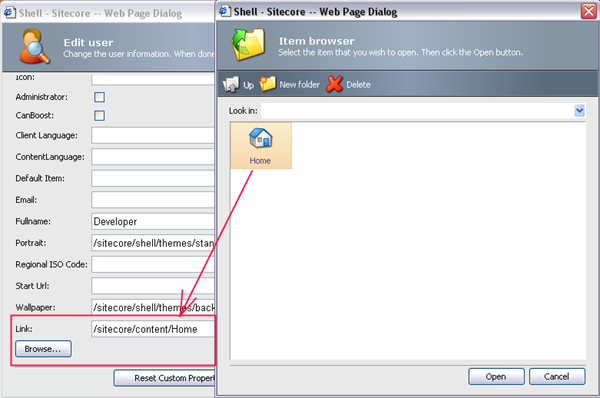
The result is shown in the screenshot below.